CodeIgniter ถูกสร้างบนพื้นฐานการพัฒนาแบบ Model-View-Controller (MVC) ซึ่งก็คือ วิธีการทางซอฟต์แวร์ที่แยกระบบการใช้เหตุผลของแอพพลิเคชั่นจากส่วนแสดงผล ในทางปฏิบัติมันอนุญาตให้หน้าเว็บของคุณมีสคริปเล็กๆ เนื่องจากส่วนแสดงต้องแยกออกจากสคริป PHP รายละเอียดเกี่ยวกับ MVC มีดังนี้
การเรียนการสอนทางด้านคอมพิวเตอร์ การเขีียนโปรแกรม การพัฒนาโปรแกรม เทคนิคที่ึควรรู้ เทคนิคการวิเคราะห์และออกแบบระบบ และซอฟต์แวร์โอเพนซอร์ต (Open Source) ที่น่าสนใจ
วันอังคารที่ 5 ตุลาคม พ.ศ. 2553
วันพฤหัสบดีที่ 30 กันยายน พ.ศ. 2553
CodeIgnitor: ขั้นตอนการทำงานของแอพพลิเคชั่น
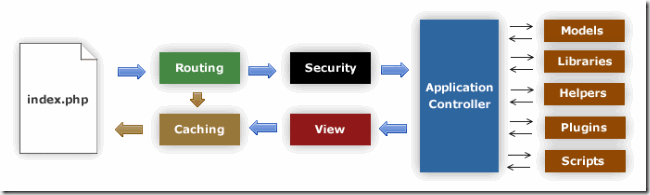
ขั้นตอนการทำงานของแอพพลิเคชั่น สามารถแสดงได้จากรูปภาพ
- Index.php เป็นตัวควบคุมส่วนหน้า, สร้างทรัพยากรพื้นฐานที่ต้องการในการรัน CodeIgniter
- Routing: ตัว Router ทำการตรวจสอบ HTTP request กำหนดว่าควรจะทำอะไรกับมัน
- Caching: ถ้ามีไฟล์แคชอยู่ ตัวมันจะถูกส่งกลับทันทีไปยังบราวเซอร์ โดยไม่ผ่านการทำงานปกติของระบบ
- Security: ก่อนที่จะโหลดตัวควบคุมของแอพพลิเคชั่น (Application Controller) HTTP request และผู้ใช้ใดๆ ที่ส่งข้อมูลมาจะถูกกรองข้อมูลเพื่อความปลอดภัย
- Application Controller: โหลดแบบจำลอง (Model), ไลบรารี่หลัก (Libraries), Plugins, ผู้ช่วย (Helpers) และทรัพยากรอื่นๆ ที่จำเป็นในการทำงานที่ถูกร้องขอมา
- View: ปฏิบัติงานและถูกส่งกลับไปยังบราวเซอร์เพื่อโชว์หน้าจอ ถ้าระบบแคชถูกใช้งาน หน้าจอจะถูกแคชก่อนแล้วจึงค่อยส่งสิ่งที่ร้องขอมาเป็นลำดับถัดไป
อ้างอิงจาก: http://codeigniter.in.th/user_guide/overview/appflow.html
ทำความรู้จักกับ CodeIgniter (CI)
CodeIgniter (CI) เป็น PHP Framework ที่ใช้ในการพัฒนาเว็บแอพพลิเคชั่น โดยมีคุณสมบัติในด้านการพัฒนาให้รวดเร็วยิ่งขึ้น เมื่อเปรียบเทียบการพัฒนาแบบเดิมๆ ที่เราต้องนั่งเขียนโค้ดเองตั้งแต่เริ่มต้น ซึ่ง CI จะมี library ต่างๆ จัดเตียมไว้ให้เราใช้งานทั่วไปและยังทำให้ลดจำนวนโค้ดที่เราเขียนน้อยลง และมาพร้อมกับ library ที่สมบูรณ์ ซึ่งใช้ทำงานส่วนใหญ่ในการพัฒนาเว็บไซต์ เช่น ติดต่อฐานข้อมูล, ส่งอีเมล์, ตรวจสอบรูปแบบข้อมูล, ดำรงช่วงเวลาการสื่อสาร, จัดการกับรูปภาพ, ทำงานกับข้อมูล XML-RPC ฯลฯ อีกมากมาย อีกทั้งเรายังสามารถขยายการทำงานได้ โดยผ่าน library plugins หรือ helper หรือผ่านการต่อเติม class หรือระบบตะขอ (Hook)
CI สามารถทำงานได้ทั้ง PHP 4 และ PHP 5 ซึ่งแน่นอนว่า CI จะต้องเป็น Open Source (Free) ที่อยู่ภายใต้เงื่อนไข Apache/BSD และทรัพยากรน้อยกว่า Framework ตัวอื่นๆ เนื่องจาก CI ต้องการเพียง library เพียงเล็กน้อยเท่านั้น (หลักๆ) จึงทำให้มีขนาดเล็กและรวดเร็วในการทำงาน
CI ใช้ Model-View-Controller (MVC) ช่วยในการแบ่งแยกการทำงานของระบบออกเป็นส่วนๆ เพื่อง่ายต่อการพัฒนา และยังสร้าง URL ที่สะอาดและเป็นมิตรกับกลไกการค้นหา (Search Engine) เช่น Google, Yahoo ตรงข้ามกับการวิธีการใช้ "query string" กับ URL ซึ่งมีความหมายเหมือนกันกับระบบการเคลื่อนที่ CodeIgniter ใช้วิธีการแบ่งเป็นกลุ่ม เช่น example.com/news/article/345 เป็นต้น
CI ไม่ต้องการกลไก Template ถึงแม้ว่า CodeIgniter จะมาพร้อมกับ Template Parser แบบง่าย ซึ่งเป็นทางเลือกที่สามารถใช้ได้ โดยไม่ได้บังคับให้คุณต้องใช้มัน กลไก Template อย่างง่ายไม่สามารถมีประสิทธิภาพเท่ากับ PHP ตามธรรมชาติ และคุณต้องเรียนรู้ไวยากรณ์ (Syntax) เพื่อใช้กลไก Template ซึ่งปกติแล้วมีขอบเขตการใช้งานที่ง่ายกว่าการเรียนพื้นฐานของ PHP ลองพิจารณาโค้ดต่อไปนี้
<ul>
<?php foreach ($addressbook as $name): ?>
<li><?=$name?></li>
<?php endforeach; ?>
</ul>
เปรียบเทียบสิ่งนี้กับ Pseudo-Code (รหัสเทียม) ซึ่งถูกใช้ในกลไก Template
<ul>
{foreach from=$addressbook item="name"}
<li>{$name}</li>
{/foreach}
</ul>
ใช่แล้วตัวอย่างกลไก Template สะอาดกว่านิดหน่อย แต่มันต้องแลกกับประสิทธิภาพ ซึ่ง Pseudo-Code จะถูกแปลงกลับไปเป็น PHP เพื่อทำงาน ดังนั้นถ้าจุดมุ่งหมายหนึ่งเราคือ มีประสิทธิภาพมากที่สุด เราจึงเลือกที่ไม่บังคับใช้กลไก Template
CI ยังมีสามารถทำเป็นเอกสาร ซึ่งโดยปกติแล้วโปรแกรมเมอร์ที่รักในการเขียนโค้ดมักจะไม่ชอบในเรื่องของการจัดทำเอกสาร CI ก็สามารถจัดการให้เราได้
คุณสมบัติหลักที่มีใน CodeIgniter
- ระบบบนพื้นฐาน Model-View-Controller (MVC)
- รองรับ PHP 4
- แอพพลิเคชั่นเบาสุดขีด
- คุณสมบัติครบถ้วนสำหรับฐานข้อมูลและสนับสนุนหลายแพลตฟอร์ม
- สนับสนุนการใช้ฐานข้อมูลแบบ Active Record
- การตรวจสอบฟอร์มและข้อมูล
- ความปลอดภัยและระบบกลั่นกรอง XSS (Cross Site Scripting)
- การจัดการ Session
- คลาสส่งอีเมล์
สนับสนุนการแนบไฟล์, อีเมล์แบบ HTML/Text,
รองรับหลายโปรโตคอลพร้อมกัน (ส่งเมล์, SMTP
และ Mail)
และอีกมาก
- ไลบรารี่จัดการรูปภาพ (ตัด, ย่อ, หมุน, ฯลฯ). สนับสนุน GD, ImageMagick และ NetPBM
- คลาสอัพโหลดไฟล์ (File Uploading Class)
- FTP Class (คลาส FTP)
- Localization (หรือการทำหลายภาษา)
- Pagination (หมายเลขหน้า)
- Data Encryption (การเ้ข้ารหัสข้อมูล)
- Benchmarking (การทดสอบเพื่อวัดความสามารถในการประมวลผล)
- Full Page Caching (การเก็บหน้าทั้งหน้าอยู่ในแคช)
- Error Logging (การบันทึกข้อผิดพลาด)
- Application Profiling (การรวบรวมรายละเอียดของแอพพลิเคชั่น)
- Scaffolding (การทำโครงยกพื้น)
- Calendaring Class (คลาสปฎิทิน)
- User Agent Class (คลาสตัวแทนผู้ใช้)
- Zip Encoding Class (คลาสเข้ารหัส zip)
- Template Engine (คลาสกลไลแม่แบบ)
- Trackback Class (คลาสระบบติดตามลิงค์กลับ)
- XML-RPC Library (ไลบรารี่ XML-RPC)
- Unit Testing Class (คลาสทดสอบเฉพาะหน่วย)
- URL ที่เป็นมิตรกับเซิร์ชเอนจิ้น
- เส้นทาง URI
ที่ยืดหยุ่น
- สนับสนุนสำหรับ Hooks - (ตะขอ), สอบขยายคลาสและ Plugins
- ไลบรารี่ขนาดใหญ่สำหรับฟังก์ชั่น "ผู้ช่วย"
อ้างอิงจาก: http://codeigniter.in.th/user_guide/index.html
วันพฤหัสบดีที่ 16 กันยายน พ.ศ. 2553
จำลอง Web Server ด้วย XAMPP
XAMPP เป็นโปรแกรมจำลอง Web Server ตัวหนึ่งที่ได้รับความนิยม ซึ่งนำมาใช้ทดสอบการใช้ Script ที่เกี่ยวกับ PHP และ MySQL และที่สำคัญก็คือ ฟรี ครับ
คุณสามารถ Download โปรแกรมนี้ได้จาก http://www.apachefriends.org/ ซึ่งจะก็ต้องเลือกใช้ให้ตรงกับระบบปฏิบัติการ (Operating System: OS) โดยทั่วไปแล้วนิยมใช้ระบบปฏิบัติการ Windows ก็ต้องเลือก XAMPP for Windows
ภายใน XAMPP นี้จะมีการรวมโปรแกรมที่เกี่ยวข้อง (เวอร์ชั่นที่ใช้อาจจะไม่ตรง ก็ขึ้นอยู่กับที่เรา download มา) ดังนี้
- Apache HTTPD 2.2.9 + Openssl 0.9.8i
- MySQL 5.0.67
- PHP 5.2.6
- PHP 4.4.9
- phpMyAdmin 2.11.9.2
- FileZilla FTP Server 0.9.27
- Mercury Mail Transport System 4.52
ขั้นตอนการติดตั้ง
- Double Click ไฟล์ที่เราได้ทำการ download เสร็จเรียบร้อยแล้ว
- ให้ทำการเลือกภาษา ในที่นี่เราเลือก English และกด OK
- กด Next >
- ระบุ path ที่เราต้องการจัดเก็บ ซึ่งโดยปกติแล้วจัดเก็บที่ c:\xampp เมื่อระบุเสร็จเรียบร้อยแล้วให้กด Next >
- เลือกติดตั้ง Service ทั้งหมด และกด Install
- เริ่มทำการติดตั้ง รอสักครู่
- ทำการติดตั้งเสร็จเรียบร้อย กด Finish
- ถ้าเราทำการติดตั้งโปรแกรมเกี่ยวกับ Apache เป็นครั้งแรก (ในเครื่อง) จะมีข้อความแจ้งให้เราทราบ กด OK
- แจ้งข้อความเกี่ยวกับการติดตั้ง XAMPP control Panel กด OK
- แจ้งข้อความเกี่ยวกับการแสดงความยินดีในการติดตั้งเสร็จเรียบร้อย และมีการถามเกี่ยวการเริ่มต้นการทำงาน XAMPP Control Panel กด Yes (ต้องการเริ่มต้นทำงาน)
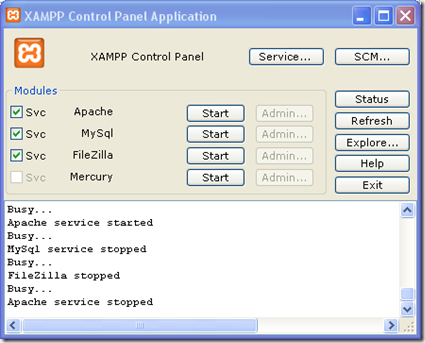
- ทำการเครื่องหมายที่รายการ Svc ใน Modules ทุกตัว เพื่อทำการติดตั้งเพิ่มเติม (โดยเฉพาะ Apache)
- กด Start ทั้ง 3 ตัว คือ Apache MySQL และ FileZilla
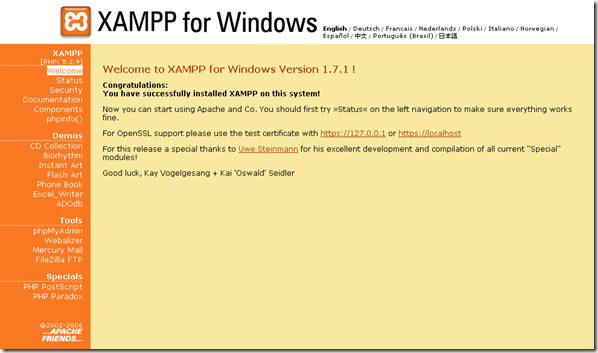
- ให้ทำการทดสอบ โดยเข้า Browser แล้วพิมพ์ http://localhost เลือกภาษาที่จะใช้งาน
- หลังจากเลือกภาษาที่เราต้องการจะเข้าสู่การต้อนรับของโปรแกรม XAMPP
- เลือกรายการ Security เพื่อกำหนดความปลอดภัยของฐานข้อมูล และเลือก http://localhost/security/xamppsecurity.php (อยู่ด้านล่าง)
- ในส่วนนี้เป็นส่วนรหัสผ่านให้กับ SuperUser ชื่อว่า root ถ้ายังไม่ได้กำหนดจะมีรายการให้ทำอยู่ 2 รายการ คือ รหัสผ่าน และการยืนยันรหัสผ่านอีกครั้ง แต่ถ้ามีการกำหนดแล้ว และมีการเข้ามาแก้ไขจะมีรายการเลือก 3 รายการ คือ รหัสผ่านของเดิม รหัสผ่านใหม่ และการยืนยันรหัสผ่านใหม่อีกครั้ง หลังจากนั้น กด Password changing
จากขั้นตอนติดตั้งเป็นเพียงติดตั้งง่ายๆ เท่านั้น แต่ถ้าต้องการความสามารถเสริม จะต้องมีการกำหนดเพิ่มเติม ซึ่งขอไม่อธิบายขั้นตอนเพิ่มเติม เพียงเท่านี้เราก็สามารถทำการทดสอบโปรแกรมเกี่ยวกับ PHP และ MySQL ได้แล้ว
หมายเหตุ: ไฟล์ทั้งหมดจะเก็บไว้ที่โฟลเดอร์ c:\xampp\htdocs\
วันจันทร์ที่ 23 สิงหาคม พ.ศ. 2553
CakePHP: MVC คืออะไร
MVC (Model View Controller) เป็นสถาปัตยกรรมของการเขียนโปรแกรมที่แยกส่วนการทำงานแต่ละส่วนให้เป็นอิสระต่อกัน
Model เป็นส่วนที่ติดต่อกับฐานข้อมูล โดย Model จะรับคำสั่งมาจาก Controller ซึ่งเป็นคำสั่งในการทำงานกับฐานข้อมูล เช่น SELECT, INSERT, UPDATE หรือ DELETE เป็นต้น โดยหลังจาก Model ทำงานตามคำสั่งเรียบร้อยแล้วก็จะ Return ค่ากลับไปที่ Controller อีกครั้ง เพื่อให้ Controller ส่งให้ View ต่อไป
View เป็นส่วนหลักของ UI (User Interface) หรือส่วนติดต่อกับผู้ใช้ ซึ่ง View สามารถที่จะมี Template ของ Layout ที่แตกต่างกันไปได้ โดยข้อมูลต่างๆ จะถูกส่งมาจาก Controller แล้วนำมาแสดงผลที่ View เช่นเดียวกัน หากเป็นข้อมูลจากฟอร์ม (Form) ก็จะสร้างที่ View แล้วส่งต่อให้กับ Controller ต่อไป
Controller เป็น Business Logic หลักของโปรแกรม ซึ่งเป็นตัวเชื่อมระหว่าง View กับ Model เช่น การรรับค่าจากฟอร์มโดยฟอร์มอยู่ที่ View ส่งค่าให้กับ Controller แล้ว Controller ก็จะทำการสร้าง Logic ในการบันทึกข้อมูล แล้วส่งให้แก่ Model ซึ่ง Model ก็จะรับ Logic ในการบันทึกแล้วบันทึกข้อมูลลงฐานข้อมูลต่อไป
หลักการทำงานของ MVC
- เมื่อ Client มีการร้องขอผ่าน View
- ข้อมูลจะส่งผ่านไปหา Controller โดย Controller จะเป็นตัวจำแนก Action ต่างๆ หรือเป็น Business Logic ของระบบ
- จากนั้น Controller ก็จะร้องขอไปยัง Model จาก Action นั้นๆ เช่น ร้องขอการเลือกข้อมูลทั้งหมดจากตาราง
- เมื่อ Model รับการร้องขอก็จะทำการ Query ข้อมูลตามที่ Controller ส่งมา
- Model จะส่งข้อมูลที่ได้กลับมาหา Controller
- Controller ก็จะทำการ Set ค่าลงในตัวแปรเพื่อส่งให้ View ต่อไป
- View ก็จะนำตัวแปรเหล่านั้นไปทำการแสดงผลตามต้องการได้
Reference:
วันพุธที่ 18 สิงหาคม พ.ศ. 2553
CakePHP คืออะไร
CakePHP คือ Framework ที่ถูกพัฒนาด้วยภาษา PHP ที่เป็น Free Open-Source โดยการออกแบบโปรแกรม (Design Patterns) แบบ MVC (Model-View-Controller) และ ORM (Object-Relation Mapping) เข้ามาเป็นมาตรฐานหรือข้อตกลงในการพัฒนาโปรแกรม
CakePHP จะช่วยให้เราสามารถพัฒนาเว็บไซต์ได้เร็วยิ่งขึ้น โดยเน้นที่การพัฒนาระบบเว็บที่มีขนาดใหญ่ ซึ่งโดยทั่วไปแล้วจะใช้เวลาในการพัฒนามาก แต่หากใช้ CakePHP ก็จะสามารถพัฒนาได้รวดเร็วยิ่งขึ้น เพราะ CakePHP มีตัวช่วย และยังเขียน Code เพียงเล็กน้อยก็สามารถทำงานได้ (Write less do more)
Framework (Frame+work) หมายถึง กรอบของการทำงาน แต่ถ้ามองในแง่โปรแกรม ก็จะเป็นข้อกำหนดหรือขอบเขตในการเขียนโปรแกรมให้เป็นไปในรูปแบบเดียวกัน และสามารถนำไปเขียนเพิ่มเพื่อตอบสนองความต้องการอย่างใดอย่างหนึ่งได้
PHP Framework เป็นศูนย์รวมของ Class ที่ถูกพัฒนาขึ้นในรูปแบบของ OOP (Object Oriented Programming) โดยมี Run-time ที่ช่วยในการพัฒนาเว็บแอพพลิเคชั่นได้อย่างรวดเร็ว ในการพัฒนาเว็บแพคพลิเคชั่นโดยทั่วไป นักพัฒนาจะเก็บไฟล์และโครงสร้างโปรแกรมของตัวเองไว้ใช้เพื่อให้การพัฒนาเว็บไปด้วยความรวดเร็ว แต่ก็มีข้อเสียคือนักพัฒนาคนอื่นต้องมาเรียนรู้ในแต่ละ Class ว่าแต่ละ Class มี Member อะไร และมี Function อะไร ซึ่งทำให้เสียเวลามาก นั่นก็หมายความว่า นักพัฒนาแต่ละคนจะรู้เพียง Class ของตัวเองแต่คนอื่นต้องใช้เวลาในการเรียนรู้ ทางแก้คือ ใช้ PHP Framework (CakePHP) โดยนักพัฒนาแต่ละคนจะใช้มาตรฐานเดียวกันในการพัฒนา Web Application ซึ่งทำให้การพัฒนาเป็นไปในทิศทางเดียวกัน เรียกว่า ธรรมเนียมการเขียนโปรแกรมเดียวกัน
CakePHP จะถูกออกแบบมาให้ช่วยในการจัดการ Active Record, Association Data Mapping, Front Controller และ MVC (Model-View-Controller) ซึ่งเป็นหัวใจหลักของ CakePHP จากการออกแบบของ CakePHP นั้นทำให้นักพัฒนาไม่ต้องเสียเวลาในการแก้ปัญหาทั่วๆ ไปของโปรแกรม นักพัฒนาสามารถแยกส่วนของ Business logic ออกมาต่างหากทำให้การพัฒนามีความรวดเร็วมากยิ่งขึ้น
CakePHP สามารถทำงานได้ทั้ง PHP4 และ PHP5 ซึ่งไม่เหมือนกับ PHP Framework ส่วนมากที่ผู้พัฒนาต้องเลือกเวอร์ชั่นของ PHP ให้เข้ากันได้ ซึ่งบางครั้ง Web Server จะมีเพียง PHP4 หรือ PHP5 ตัวใดตัวหนึ่งเท่านั้น แต่ในที่นี้แนะนำให้ใช้ PHP5 ในการพัฒนา Web Application ด้วย CakePHP
ความสามารถของ CakePHP Framework
- มีลิขสิทธิ์ที่ยืดหยุ่น
- ทำงานร่วมกับ PHP Version 4 และ 5
- รวมคำสั่ง CRUD (Create, Read, Update and Delete) สำหรับ Database ที่ทำให้ง่ายต่อการคิวรี่
- ใช้สถาปัตยกรรม MVC (Model-View-Controller)
- มี Helper ช่วยพัฒนาได้ง่ายและรวดเร็ว เช่น AJAX, JavaScript, HTML Forms และอื่นๆ
- มีความปลอดภัยในเรื่อง E-Mail, Cookie, Security, Session และรองรับการทำงานในรูปแบบ Components
- มีการเรียก URL ที่ส่งค่าแบบสวยงาม
Reference:
วันอังคารที่ 17 สิงหาคม พ.ศ. 2553
(4121103) การเขียนโปรแกรมคอมพิวเตอร์และอัลกอริทึ่ม
เอกสารประกอบการเรียนการสอน
- ความรู้เบื้องต้นเกี่ยวกับคอมพิวเตอร์ [ziddu | easy-share]
- ขั้นตอนลำดับความคิดและการแก้ปัญหา [ziddu | easy-share]
- พื้นฐานของโปรแกรมภาษา C [ziddu | easy-share]
- การควบคุมการทำงานโปรแกรมภาษา C [ziddu | easy-share]
- ฟังก์ชั่น [ziddu | easy-share]
- อาร์เรย์ [ziddu | easy-share]
- ตัวแปรชนิดพอยน์เตอร์ [ziddu | easy-share]
เอกสารเพิ่มเติม
- C Language [ziddu | easy-share]
- Algorithm [ziddu | easy-share]
วันจันทร์ที่ 19 กรกฎาคม พ.ศ. 2553
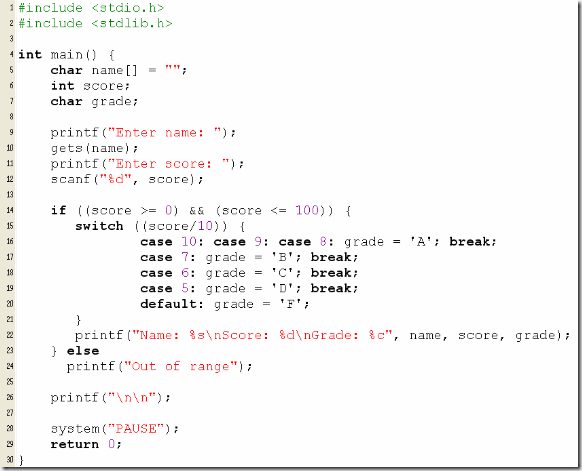
C: การเขียนโปรแกรมคิดเกรด โดยใช้ switch
โจทย์:
จงเขียนโปรแกรมการคิดเกรดของนักศึกษา โดยกำหนดช่วงของคะแนน ดังนี้
- 80 - 100 ได้เกรด A
- 70 - 79 ได้เกรด B
- 60 -69 ได้เกรด C
- 50 - 59 ได้เกรด D
- 0 - 49 ได้เกรด F
หมายเหตุ: ให้มีการตรวจสอบคะแนนให้อยู่ในช่วง 0-100 เท่านั้น ถ้าเกินกำหนดให้แสดงข้อมูล “Out of range”
Code:
วันอังคารที่ 18 พฤษภาคม พ.ศ. 2553
แก้ไข Template JS_Jamba แสดงใน IE
ขอเดิมที่เขาให้มาคือ
#main-wrapper {
position: relative;
top: -5px;
}
#navmenu li a {
line-height: 22px;
padding: 4px 10px 4px 0px;
display: inline;
}
ให้เพิ่มเติมคำสั่งบรรทัดสุดท้าย ดังนี้
.main-both {
width: 545px;
}
.main-left-only {
width: 750px;
}
.main-right-only {
width: 740px;
}
เพียงเท่านี้เราก็สามารถแสดงผลใน IE ได้แล้ว
วันอาทิตย์ที่ 28 กุมภาพันธ์ พ.ศ. 2553
แนะนำตัว
อีกทางเลือกหนึ่งที่เราสามารถติดตามข่าวสารของผู้สอน คือ twitter